2000년대 초에는 웹에 비디오와 오디오를 포함할 수 없었기 때문에, Flash와 같은 플러그인 기반의 기술로 처리했다.
하지만 HTML5사양에서는 <video><audio>요소를 이용하여 영상 및 사운드를 제공가능하다.
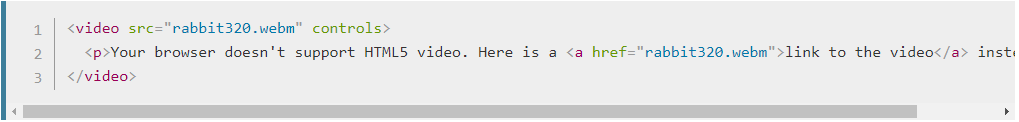
<video>요소

- src : 동영상의 경로.
- controls : 사용자에게 비디오 및 오디오 재생을 제어 할 수 있도록 컨트롤러를 제공.
- <video>태그 안의 단락 : 해당 비디오를 지원하지않는 환경에서 제공될 대체 콘텐츠.
다양한 소스포맷을 사용해 호환성 향상
- 컨테이너형식 : MP3, MP4, WebM과 같이 메타 데이터 + 코덱 + 오디오/비디오 트랙이 저장된 구조
| 컨테이너 | 비디오 | 오디오 | 호환성 |
| WebM | VP8 / VP9 | Vorbis / Opus | 최신 브라우저 대부분 지원 |
| MP4 | H.264 | AAC / MP3 | 모든 브라우저에서 지원 |
| Ogg | Theora | Vorbis | Firefox 및 Chrome |
- MP3 : 실제 MPEG / MPEG-2 컨테이너에 내장된 오디오 트랙.
대부분의 브라우저는 <video><audio>요소에서의 MPEG 미디어 사용을 지원하지 않지만, MP3의 많은 사용성 때문에 MP3를 지원.
<video> + <source>

- <video>태그에 자체 소스를 가리키는 별도의 <source>요소를 추가
- 브라우저에서 <source>요소를 살펴보고 지원가능한 코덱이 있는 첫번째 요소를 재생한다.
- <source>에 추가되는 type을 이용하여 브라우저는 이해하지 못하는 비디오를 즉시 건너뛴다.
- type속성이 없다면 브라우저가 파일을 찾을때까지 수많은 시간과 자원이 소요될 수 있다.
*WebM, MP4소스를 포함하면 대부분의 플랫폼에서 지원가능
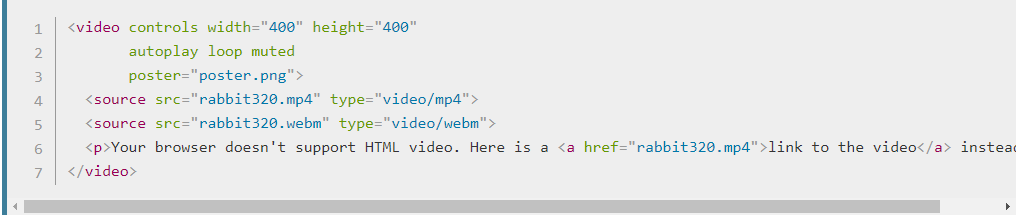
<video>태그에 사용되는 type속성들
- width/height : 비디오의 크기를 제어. 단, 비디오의 해상도를 유지한채로 제어되며, 채워지지 않은 공간엔 기본적으로 검은색 단색 배경만 표시된다
- autoplay : 페이지가 로드될때 비디오의 자동재생
- loop : 재생 반복
- muted : 사운드가 꺼진채로 재생
- poster : 비디오가 재생되기전 표시 될 이미지
- preload : 큰 파일을 버퍼링할때 사용 'none', 'auto', 'metadata' 3개의 값을 가짐
<audio>요소
<audio>는 <video>요소와 달리 시각적 구성요소가 없기 때문에 width/height속성을 지원하지 않으며 적은 공간을 차지한다.


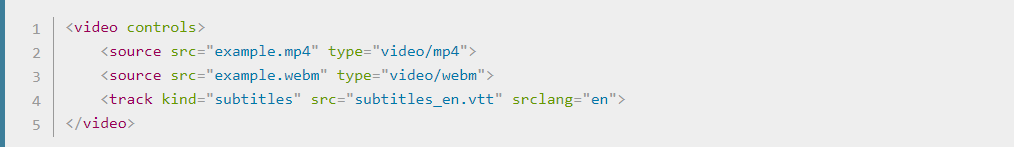
비디오 텍스트 <track>요소
- webVTT : 비디오의 시간 및 위치정보같은 메타 데이터와 함께 아래와같은 여러개의 문자열을 포함하기위한 파일형식
- 자막 : 오디오에서 말하는 단어를 청각 장애인에게 번역
- 캡션 : 청각 장애인에게 대화상자에서 일어나는 행위에 대한 설명
- 시간 설명 : 시각 장애인에게 시각적 자료를 설명하기위한 텍스트

'웹표준 > Semantics(의미론)' 카테고리의 다른 글
| 6. 수학적 수식을 나타내기위한 MathML (0) | 2020.03.20 |
|---|---|
| 5. 표준화된 <iframe> (0) | 2020.03.19 |
| 4. HTML5 태그 정리 (0) | 2020.03.19 |
| 3. HTML 폼태그 (0) | 2020.03.19 |
| 1. HTML5의 개요 (0) | 2020.03.14 |



