border-image
요소의 테두리에 이미지를 그림
- border-image : source, slice, width, outset, repeat;
1. source : url(이미지 경로)
2. slice : 이미지를 구역별로 나눌 떄 사용할 슬라이스 크기
3. width : 테두리 이미지의 너비
4. outset : 이미지와 요소 외곽의 거리
5. repeat : 이미지를 테두리의 크기에 맞출때 모서리 조정방법
코드쳐보기 <<
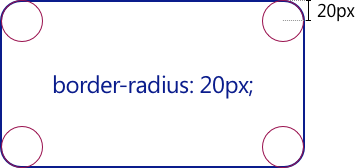
border-radius
요소의 바깥 테두리를 둥글게 만듦.
- border-radius : left-top, right-top, right-bottom, left-bottom;

'웹표준 > Styling' 카테고리의 다른 글
| 4. text-overflow / 웹폰트 / text-decoration (0) | 2020.04.03 |
|---|---|
| 3. animation (0) | 2020.04.02 |
| 1. box-shadow / background / filter (0) | 2020.04.02 |

