text-overflow
박스 안에 내용이 넘칠 때 텍스트를 어떻게 처리할지 지정하는 속성. 아래 2가지 조건을 충족할 경우에만 적용됨.
1. overflow속성값이 hidden, scroll, auto일때
2. white-space : nowrap 또는 텍스트가 다음 줄로 이동하지 않는 경우
overflow : hidden;
white-space : nowrap;
- text-overflow : clip / ellipsis / "-"
1. clip(기본값) : 텍스트를 자름
2. ellipsis : 잘린 텍스트를 생략 부호로 표시.
3. string : 잘린 텍스트를 지정한 문자열로 표시. (브라우저 지원 확인 필요)


hyphens
fdw
@font-face
웹 브라우저에게 다운받을 서체의 이름과 위치를 알려주는 지시어
@font-face {
font-family: MyHelvetica;
src:
local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}위 코드에서 우선적으로 로컬에 있는 Helvetica폰트를 적용하려한다.
만약 로컬에 폰트가 없다면 url()로 불러온 "MgOpenModernaBold.ttf" 폰트가 대신 적용된다.
*하나의 폰트에 여러가지 굵기, 스타일을 사용하려면 별개의 @font-face로 묶어줘야한다.

font-family
@font-face로 다운받은 웹 폰트를 css에 적용.
div{font-family: "MyHelvetica"; }
브라우저별 웹폰트 호환성
| IE | Chrome | Firefox | Safari | Opera | |
| WOFF | IE9+ | 6.0 | 3.5 | 5.1 | 11.10 |
| EOT | IE6~9 | - | - | - | - |
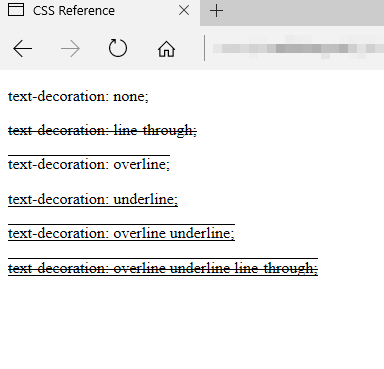
text-decoration
- text-decoration : line / color / style / thickness
1. line = 장식의 종류 (underline / overline / line-throught)
2. color = 장식의 색상
3. style = 장식의 스타일 (solid, wavy, dashed)
4. thickness = 장식에 사용되는 선의 두께를 지정

'웹표준 > Styling' 카테고리의 다른 글
| 3. animation (0) | 2020.04.02 |
|---|---|
| 2. border-image / border-radius (0) | 2020.04.02 |
| 1. box-shadow / background / filter (0) | 2020.04.02 |

